

An Introduction to HTML
Hyper Text Markup Language is abbreviated as HTML. It is the most popular markup language for developing Web pages. It describes a web page's structure. HTML elements tell the browser how to deliver the content. HTML elements such as "this is a heading," "this is a paragraph," "this is a link," and so on label content.

HTML
Structure of HTML Documents
HTML documents contain two sections. Information about the HTML document is found in the HEAD section. For example, the page title, HTML version, Meta Data, and so on. BODY section contains everything that will be displayed on the Web Page.

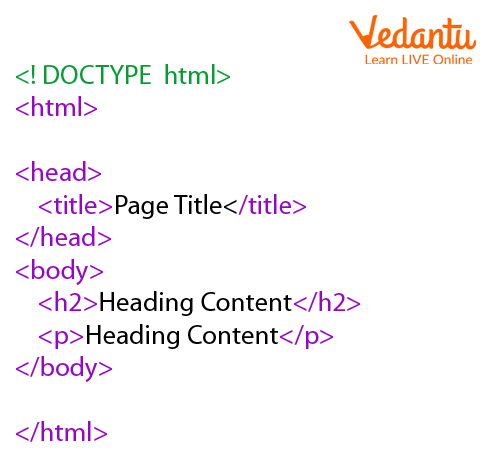
HTML Code
The following is an explanation of the HTML document structure example:
The DOCTYPE declaration specifies HTML as the document type.
The text between <html> and </html> is an HTML document description.
The text between the <head> and </head> contains information about the HTML document.
The text between <title> and </title> serves as the HTML document's title.
The text between <body> and </body> describes the visible page content, that is, the content that appears in the browser.
Between <h1> and </h1>, the text describes the main heading.
The text between <p> and </p> is a paragraph description.
Designing of Web Page
A grouping of web pages that are typically connected to one another using different methods referred to as a "web site" or a "site." One of the most widely used languages for creating Web Pages and their content is HTML.
How to Design Web Pages in HTML?
One of the most basic concepts in the creation of web pages using HTML. There are some instances that define how to create an HTML web page. These are their names:
Editor: In this scenario, we'll use the editor to type some HTML code. Today, there are many editors available, including TextEdit, Notepad++, and brackets.
HTML Code: Put HTML code here in all tag and element format according to your web page layout and everything discussed in the syntax.
Save File: Once you've finished with the HTML code, the next process is to save it all. Save it in the desired location with a.html extension.
Open a Browser and go to a Website: We will check the output in this step by opening our HTML page in a browser.

Web Design
Working with HTML
Simply put, HTML instructs the internet browser on how to display the page. To begin, the author creates an HTML document on their computer using a basic text editor (such as TextEdit for Mac). The author then uses HTML tags to populate their HTML document with a series of HTML elements.
In HTML, there are two categories of tags:
Container Tags: Container tags typically consist of: an opening tag, content (which the browser will display), and a closing tag. They may also have other tags in the content section. These start tag and end tag pairs, which are also known as ON and OFF tags, are used to open and close documents. If you don't remember to close the container tag, the browser will continue to use the opening tag's effects all the way to the end of the page.
Syntax:
<tag_name> …</tag_name>
Empty Tags: A component without any embedded or text elements is called an empty element. Elements that are empty lack successor nodes. In other words, empty tags are tags that have no closing tags. Only the opening tag is present in empty tags, but they still have an effect on the website.
Syntax:
<tag_name>
So, empty elements are not container tags but rather self-closing or void elements. The empty elements can be used to embed things like input fields, lists, breaks, horizontal lines, and hyperlinks.
Types of Lists of HTML
HTML Lists are used to specify information lists. Each list may contain one or more list elements. HTML lists are classified into three types:
Ordered List or Numbered List (ol)
Unordered List or Bulleted List (ul)
Description List or Definition List (dl)
1. Ordered List or Numbered List (ol): If your items must be in a numbered list rather than a bulleted list, HTML ordered list will be used. The <ol> tag is used to create this list. The count begins at one and increases by one for each subsequent ordered list element tagged with <li>.
<!DOCTYPE html>
<html>
<head>
<title>HTML Ordered List</title>
<head>
<body>
<ol>
<li>Apple</li>
<li>Grapes</li>
<li>Mango</li>
<li>Oranges</li>
</ol>
</body>
</html>
This will lead to the outcome shown below.
Apple
Grapes
Mango
Oranges
2. Unordered List or Bulleted List (ul): A group of connected items that are not in any particular order or sequence is known as an unordered list. With the help of the HTML <ul> tag, this list was made. A bullet denotes each item in the list.
Example:
<!DOCTYPE html>
<html>
<head>
<title>HTML Unordered List</title>
<head>
<body>
<ul>
<li>Apple</li>
<li>Grapes</li>
<li>Mango</li>
<li>Oranges</li>
</ul>
</body>
</html>
This will lead to the outcome shown below.
Apple
Grapes
Mango
Oranges
3. Description List or Definition List (dl): Definition lists are a list style that is supported by HTML and XHTML in which entries are listed alphabetically, much like in a dictionary or encyclopaedia. A glossary, list of terms, or other name/value list is best presented using a definition list.
The following three tags are used in the definition list.
<dl> − Defines the beginning of the list.
<dt> − A term
<dd> − Term definition
</dl> − Defines the list's end.
Example:
<!DOCTYPE html>
<html>
<head>
<title>HTML Definition List</title>
</head>
<body>
<dl>
<dt><b>HTML</b></dt>
<dd>This stands for Hyper Text Markup Language</dd>
<dt><b>HTTP</b></dt>
<dd>This stands for HyperText Transfer Protocol</dd>
</dl>
</body>
</html>
This will lead to the outcome shown below.
HTML
This is an abbreviation for Hyper Text Markup Language.
HTTP
This is an abbreviation for HyperText Transfer Protocol.
Learning by Doing
Choose the correct answer.
What HTML element should be used to insert a line break?
<break>
<br>
<Ib>
Which list's items can be numbered in HTML?
Definition list
Unordered list
Ordered list
Numbered list
Sample Questions
In HTML, which list marks each item with a bullet?
Ordered list
Description list
Bulleted list
None of the above
Ans: C) Bulleted list
2. Select the appropriate HTML element for the largest heading:
<h6>
<head>
<heading>
<h1>
Ans: D) <h1>
Summary
Tim Berner-Lee created the HTML (Hyper Text Markup Language) language at the Centre européen pour la recherche nucléaire (CERN) to allow researchers to share their research papers online. HTML is a markup language, not a programming language.
FAQs on HTML [Hyper Text Markup Language]
1. What type of list will tags generate?
An ordered list is defined by the <ol> tag. A numbered or alphabetical list can be ordered.
2. What is the ordered list's default value?
1 is the default value for the ordered list.
3. What is the HTML file extension?
htm or .html