An Introduction to Scratch Tutorial for Kids
An interactive programming language known as Scratch was created by the MIT Media Lab in 2007. Its vibrant block drag-and-drop interface makes it one of the simplest programming languages to learn. Unlike more conventional programming languages like Python, where the code must be written out, Scratch enables both adults and kids to create interactive games and programs quickly and easily by connecting code blocks together.
Kids older than eight should generally avoid using Scratch. For kids ages 5-7, ScratchJr is a different option with a platform that is even more simple and more likeable than regular Scratch.
Even though Scratch is great for kids ages 8 to 11, it can also be used by older kids and adults. Anyone with even an essential understanding of computer science can learn how to code using Scratch. Let us have a look at the scratch programming tutorial.
Scratch Tutorial for Beginners
Step 1: Pick your Background and Characters
You can choose from a variety of backgrounds and character options by clicking on the two circles in the bottom right corner of a blank Scratch project. Selecting a character is done by clicking the cat-shaped circle while choosing a background is done by clicking the image-shaped process.
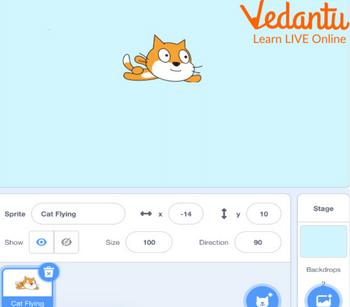
We selected the "Blue Sky 2" backdrop and the "Flying Cat" character from the character menu for our scene. Use your imagination to choose an arrangement that appeals to you!

Pick your Background and Characters
Step 2: Create a Welcome Message and Move the Cat with Arrow Keys
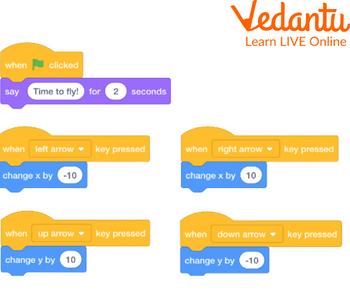
The cat should display a welcome message when the game first launches. To signal the beginning of the game, we can use the "when green flag clicked" block. In the Control section, you'll find this block. So that our block shows "say 'I'm flying for 2 seconds," we can use the "say" block from the Looks section. We have the option of customising both the message and the period.
Additionally, we want our cat to move left, right, up, and down when the appropriate arrow keys are pressed. The "when key pressed" block can be obtained from Events. One of these blocks is required, and the drop-down menu should now have the option "left arrow". The Motion block "move x" should be placed beneath this. For leftward movement, we must change the number in this block to -10. Another "when key pressed" block is required, with a "right arrow" as the drop-down option. The "move x by 10" Motion block can be used exactly as is.
We require a "when key pressed" block with the drop-down option "up arrow" to handle vertical movement. We need the "change y by 10" Motion block because this is vertical.
The "when key pressed" block's "down arrow" option can be used to move in the final direction that we require, which is downward. Here, we need the "change y" block to change the value to -10.

Create a welcome Message and Move the Cat with Arrow Keys
Step 3: Choose an Object to Collect and Make the Object Move
Let's click on the balloon now so that we can program it. For the cat to enjoy chasing the balloon, we want to make it move randomly.

Click on the Balloon to Program It
Because the balloon requires its actions once the game begins, we want to use the "when green flag clicked" block for it. Since we want our object to move around for the duration of the game, we can now go to Control and get the "forever" block. Anything we put inside a "forever" block will continue running until we manually end the program by pressing the "stop sign" button.
"Go to random position" is the first block we want from Motion. Project excitement is maintained by randomness. Next, we need a Motion block that says "change x." Put 250 as the number to enter in this instance. You can type any number to replace any block that has a place for one to appear.
The next step is to select "repeat" from Control and type 32 into the box. The possibilities for this number are virtually endless. The Motion block should be set to "change x" and the value "-15" within our "repeat" block.
Summary
Children can create and share interactive media like stories, games, and animation using the programming language Scratch for kids and a large online community. Children who use Scratch acquire abilities in creative thinking, teamwork, and logical reasoning. Children can use Scratch to add their voices, sounds, and even self-portrait photos and then use the programming blocks to give their characters life. Kids can easily make games, animations, and other interactive programs thanks to this. Children can explore coding concepts in a safe and fun environment in this way.


FAQs on The Scratch Tutorial for Kids
1. What is the Importance of scratch programming for kids, and what grade is Scratch for?
Leading up to animating their characters with coding blocks, kids can use Scratch to add their voices, sounds, and even photos of themselves. Making interactive programs, including games and animations, is now simple for children. This creates a safe environment for kids to learn about coding.
Anyone can create and share content using Scratch, even though it is primarily designed for kids between the ages of 8 and 16. For younger children, there is ScratchJr, a condensed version of Scratch designed for children between the ages of 5 and 7.
2. Explain the process of the Scratch Programming Tutorial.
It's a common misconception that learning programming languages for desktop and web applications are difficult. Anyone who engages with this topic more deeply will quickly realise that there is a lot of truth to this. The majority of people only use traditional languages like C++, C#, or Java after extensive study and consistent, practical application. But Scratch shows that things can get easier. For anyone looking to learn programming in simpler settings, this open-source language platform offers the perfect option. You will discover the specifics of this programming project, which is primarily geared toward kids, as well as how Scratch programming works in this Scratch tutorial.
3. What are the benefits of Scratch?
Scratch helps kids to introduce creativity into stories, games, and animation. With Scratch, children can work together on projects and share them online. And also allows students to learn technologically based 21st-century skills.




